Hello, Hola and Namaste!
This is a final episode of the 3 part series where we explore how firebase database handles array like data. If you haven't read the first 2 episodes, you can go over them here:
Ep. 1 How to integrate Firebase database with React
Ep. 2 Most important Firebase Database methods for CRUD operations
Let's start with a fun fact 👉 Firebase does not identify Arrays. I repeat, Firebase does not identify Arrays. Now, before we learn how to write Array based data to firebase, let's see what happens when you try to store an array to firebase database.
const myDatabase = firebase.database()
const friends = [{
name:"Rahul",
age:30,
isSingle:false
}]
myDatabase.ref('friends').set(friends)
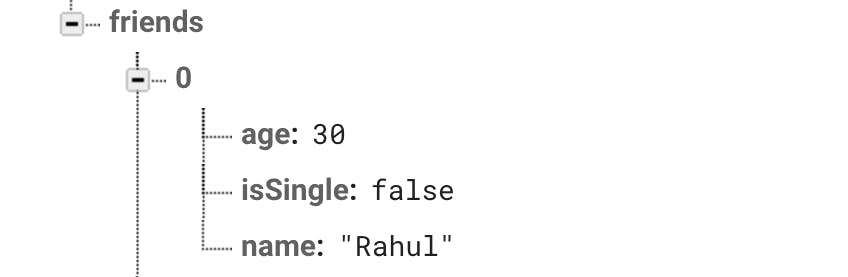
If you try to store an array, it gets stored as an "object" with integers as the key values. 👇👇👇👇

Question: Why not give array data structure a place in firebase?
Answer: Imagine multiple users adding, modifying or deleting an array of data at the same time. This would result in the indices changing over time and it would become impossible to keep the sanity of the data intact.
We need unique id's associated with each dataset and a simple way to create these id's.
Write array based data
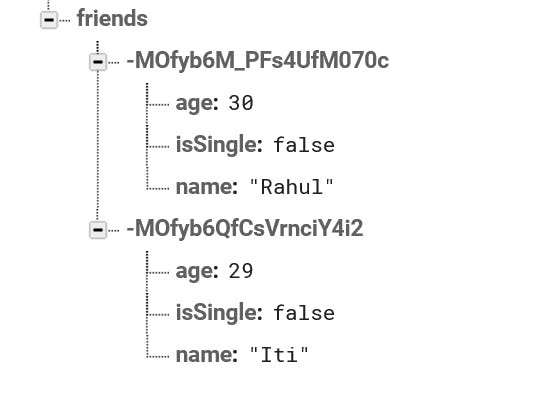
For writing array data, we would be using the push method to first create unique ids and subsequently push data residing in each array items. The push method will create the ids on its own while writing the data so you don't have to worry about that.
const myDatabase = firebase.database()
const friends = [{
name:"Rahul",
age:30,
isSingle:false
}]
friends.forEach((friend) => myDatabase.ref('friends').push(friend))

Read array based data
In the previous episode, we learned about using once and on for reading off the database. Let's try to use the same methods to fetch array based data from Firebase. Look at the code below:
const myDatabase = firebase.database()
let friends = []
myDatabase.ref('friends')
.once('value')
.then((snapshot) => {
snapshot.forEach((childSnapshot) => {
friends.push({
...childSnapshot.val(),
id: childSnapshot.key
})
})
})
here's what happened above:
We referenced friends location of the database and requested it to share the data once using the once method. The once method returned a promise and so we used the then method to get a snapshot of the data from that point of time. Now snapshot has one more method called forEach which lets us iterate over every item of the snapshot. The forEach function will be called once for each item and so we can use this iteration to read each friend's object and save it in the app.
Now each friend needs a unique key for Identification. Right? But we already have a key associated with each friend. That's how we have saved the array based data in Firebase. Let's use that unique id.
The snapshot gives us access to one more method called key which returns the unique id that each friend is assigned. The friends.push method pushes each object with a new property called id and setting it to childSnapshot.key.
And that's all for this article folks!
If you want to learn more about Snapshot(which you should), there is no better place than the official documentation. Head over there to get a deeper understanding of other methods that you can take advantage of.
Let me end this article with the usual request: Like, share, subscribe and let me know in the comments your feedback. Would love to take the discussion forward. 😀
Until next time!
